return to homework page
HOMEWORK DETAIL
LESSON #2 - STORYBOARD & NARRATIVE Instructions
Create your Site Storyboard with Narrative page, following the description listed below. Then create a link on the homework page which connects to these new assignments.STORYBOARD GUIDELINES
This assignment consists of 3 parts
Graphical Representation
- a graphical representation of the portfolio site
- a written narrative of what the site will contain
- written explanation for each work example
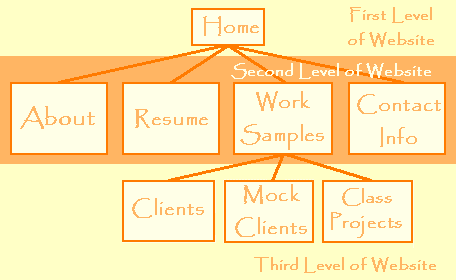
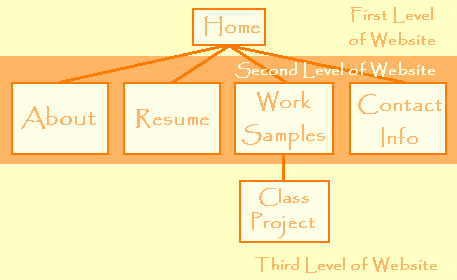
The graphics below illustrate two versions of a typical graphical representation for an electronic portfolio.The first example is for someone who has multiple HTML, design, or programming projects and will work best for the student who is at the end of the certificate program.
If you are in the beginning of your Certificate process, the second graphic illustrates what a storyboard for that situation might look like.
You are not required to create a graphic. You could create the storyboard by using an HTML table. You may want to begin by sketching your storyboard on a piece of paper and adding notes about colors, graphic images, etc.
Narrative
For the narrative portion of your storyboard page, you'll be answering the following questions, with as much detail as to color, fonts, graphics, positioning, etc as you can put down right now. This is an outline and a plan for the creation of the site, and the more detail you have here, the easier it will be to create it once you begin.1. What will be on the first level ('home') page of your Portfolio - topic, graphics, text, color scheme, look and feel, etc?
Explanation of Work Examples
2. How many 2nd level pages do you plan to have? (must have at least 4 - Work Examples, Resume, Contact, About Me)
3. What will be on each of these 2nd level pages - topics, graphics, text, color scheme, look and feel, etc?
4. How many 3rd level pages do you plan to have? (3rd level pages are optional, and are used to better present your work examples by separating them into categories, a 3rd level page for each category)
5. What will be on each of the 3rd level pages - topics, graphics, text, color scheme, look and feel, etc? (if you have any)
6. The Look and Feel of the site--colors, fonts, etc
Finally you need to begin the process of choosing your work examples, and writing the context narratives that will accompany them in your portfolio. You will need short, concisely written explanations or descriptions of each of your work examples, detailing some or all of the following:
- what it is - web site, graphic, logo, program, database, etc
- how it was created and what skills did you use - software and communication skills can be included
- why it was created
- the particular client/employer need or request that it satisfies
- what challenges were met, obstacles overcome, new skills needed, expertise employed, etc
- how or why this particular example showcases your particular skills
The purpose of this short description is to put your work example into some sort of meaningful context for visitors to your site. Simply displaying samples of your work without any explanation isn't enough. You need to provide a mini-rationale, or mini-context, for why you included this particular example, and how or why it showcases your particular skills.
A client list with links to 3-4 websites you have produced is not as effective as a single link which includes a one paragraph explanation of what the client's needs were, a description of how you met those needs, what challenges you had to face, and the skills you used to complete the project (HTML, Photoshop 7.0, javascript, etc...).