


Art54
Project 5
River Mortenson
First it would be good to define jpegs and gifs. A jpeg file uses a lossy compression scheme to create an image that looks like the original but takes up less file size. It's usually used for photographic images or images that use blends and gradients. You can choose how much compression to use for your file. More compression makes the download time quicker because the file size is less but in return you lose image quality. This file format works well for Photoshop files.
A gif is a file format that also uses compression. But its compression scheme is lossless. The lossless compression works well on images that have regions of solid color. Gif files only become larger when they need to change the color of the adjacent pixels in an image. The fewer areas of colors and the fewer the colors, the less information the file needs to faithfully match the image to the original. This type of file works well with vector graphics that are created in Illustrator, Freehand and Flash.
An excellent way of setting up files for the web is with the Save for Web dialogues boxes in both Photoshop and Illustrator. The images below were manipulated to show the different effects of file formats on both a photographic image and a vector image.
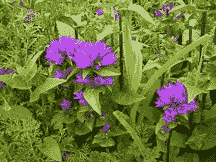
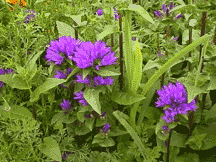
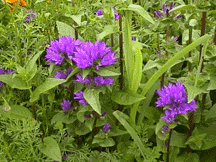
The photograph of the lily was downloaded from The Garden Helper at thegardenhelper.com. It was saved in several different quality settings for the jpegs. The image was also saved as a gif using 100% dither and Adaptive color. Dithering allows an image to be broken down into dots. This looks terrible on solid areas of colors but it helps with smooth transitions on 8-bit display systems and on low quality images. Adaptive color is a way of sampling for the most common colors of spectrum appearing in the image. The 1st test below shows how a jpeg and gif look using a photographic image.
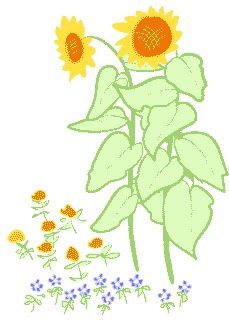
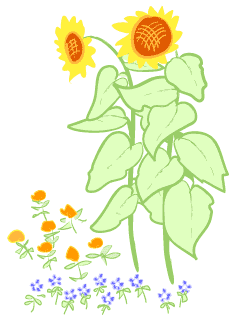
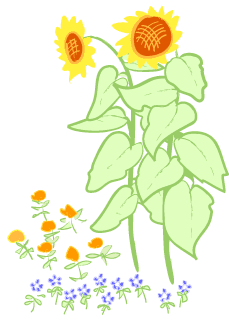
The second image is of some flowers that I drew in Illustrator. The 2nd test below shows how a jpeg and gif look using a vector image. This vector image was saved in jpegs and gifs, the same way as the photographic or raster image.
Jpeg format
The quality refers to a Photoshop setting. The second number is the file size and the third the amount of time it takes the file to open in a modem downloading at 28.8Kbps.
(a) 3 quality 4k 2sec (b) 15 quality 5.4k 3sec (c) 30 quality 8.5k 4 sec



Gif format
(a) 8 colors 10k 4sec (b) 32 colors 16.8k 7sec (c) 64 colors 21.8k 9 sec



Jpeg format
(a) 3 quality 4.8k 3sec (b) 15 quality 6.2k 3sec (c) 30 quality 9.4k 4 sec



Gif format
(a) 8 colors 5k 3sec (b) 32 colors 9.4k 4sec (c) 64 colors 11.5k 5 sec



My conclusion is that the rule of thumb to use jpegs for photograhic images and gifs for vector images is quite true. Even though you might be able to get good images in jpegs for vectors and in gifs for rasters,the question of download time makes the choice easy.
Here are some references. The first is Great Website Design Tips.url. This is straight forward and simple. The second I really like is by Wendy Peck and she does a great job of graphically explaining the difference in image formats. Wendy Peck gif.com - Graphic Underworl.url.
Lastly here are some links to my own animated gifs done with Illustrator 9.