| APGR72 Color on the
Web |
![]()
 |
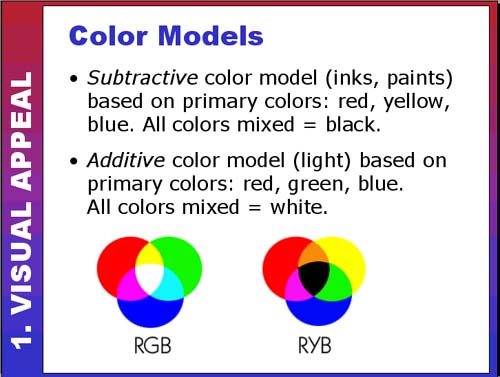
Color ModelsThe first aspect of web color that we're going to explore is visual appeal. How does a designer decide which colors to use and how to combine them? Do they clash or work well? Are they harmonious yet boring? It really helps to have a basic understanding of color theory and harmony. Let's start with the basics: color models. All of us are very comfortable with the traditional subtractive color model for inks and paints. The subtractive model uses red, yellow and blue as primary colors. When you mix those colors together, you come up with black (well sort of...). However, on the web we're dealing with colors created by light (rather than paint). The additive primary colors are red, green and blue (RGB). When these colors overlap they result in white. Another surprising result is that when red and green are mixed they create yellow. In this "visual appeal" portion of the lecture, we'll focus on web color theory that uses RGB as primary colors. |
|
| Use the scrollbar at the bottom of this window to view all thumbnails in this section. |
||