| APGR72 Color on the
Web |
![]()
 |
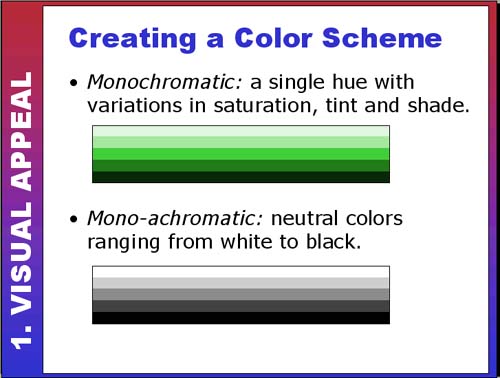
Creating a Color SchemeThere are complex technical and aesthetic choices involved in developing a color scheme for a web site. Technical concerns might focus on such issues as web-safe palettes and download speed. Aesthetic questions might address color harmony (Do the colors look good together?) or color meaning/symbolism (What message do the colors communicate about the design?). The following slides will discuss a variety of different approaches to color schemes. The first two are the simplest: monochromatic and mono-achromatic. If you decide to use these color schemes, you have no worries about clashing colors (since both use a single hue) but have a challenge to keep the design visually interesting. Here is a sample of a web site that uses a mostly monochromatic color
scheme (blues): The next site is almost all made up of greys. A mono-achromatic color
scheme can be very powerful when combined with one other dynamic color. |
|
| Use the scrollbar at the bottom of this window to view all thumbnails in this section. |
||